Front End Web Development CVs, made superior|professional
Rocket Resume helps you get hired faster
Everything you need to generate your Front End Web Development CV, in one place
Check out what our users are saying
4.9 stars from over 3,500 Google reviews
4.9 stars from over 3,500 Google reviews
Generate your own template
Use our advanced editor to customize & generate your own CV template just right for you
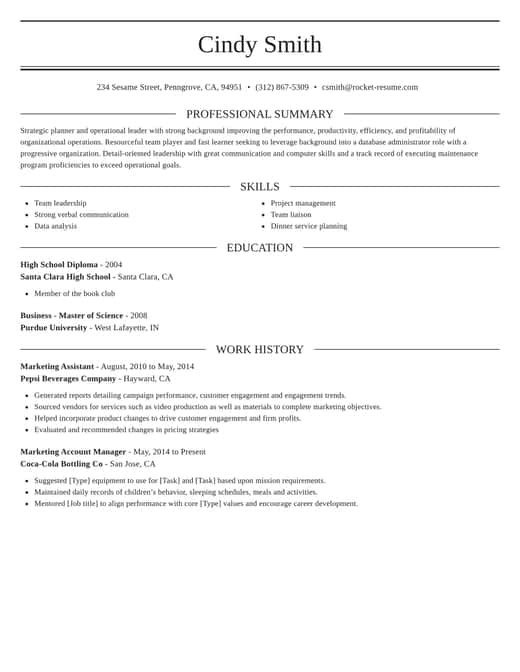
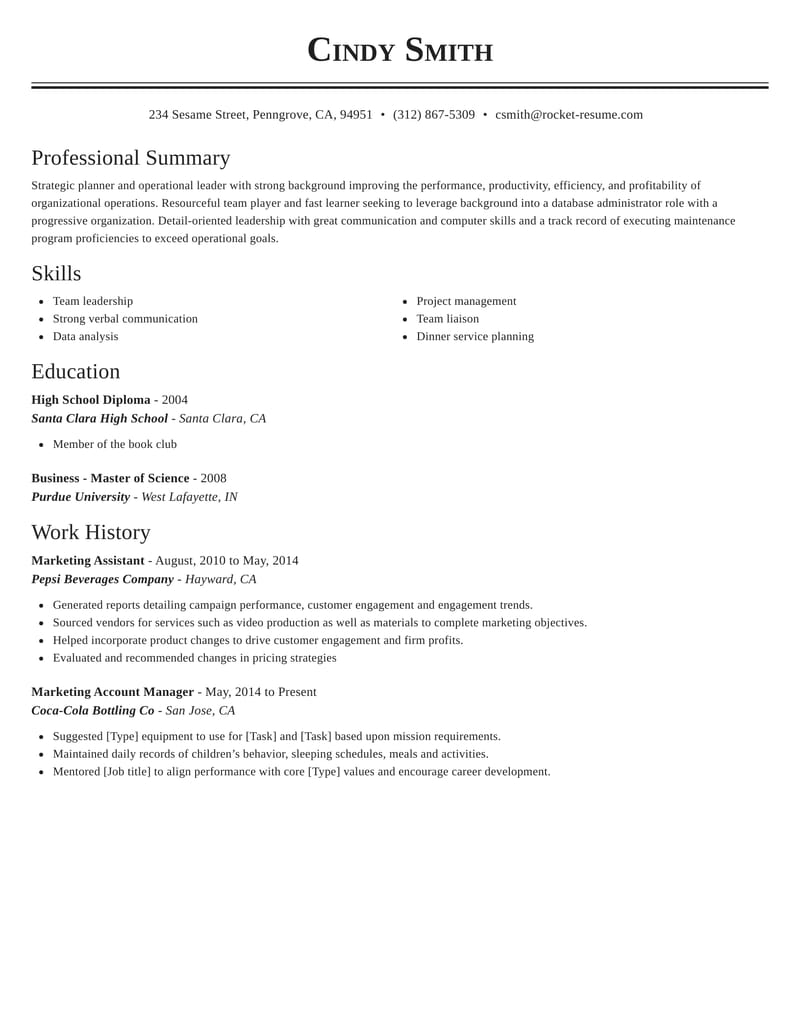
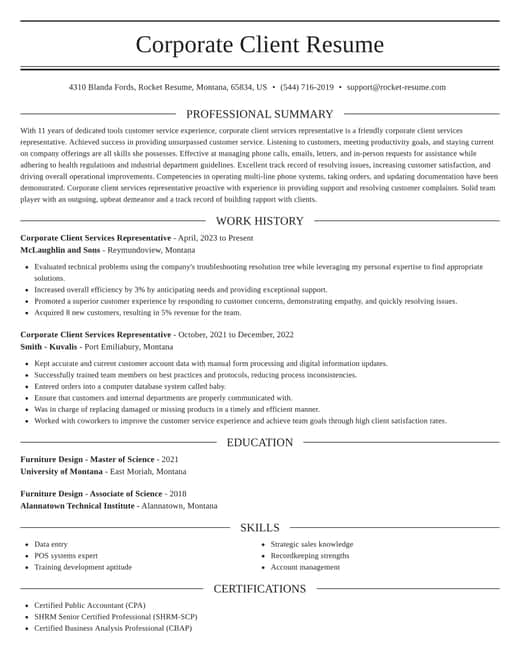
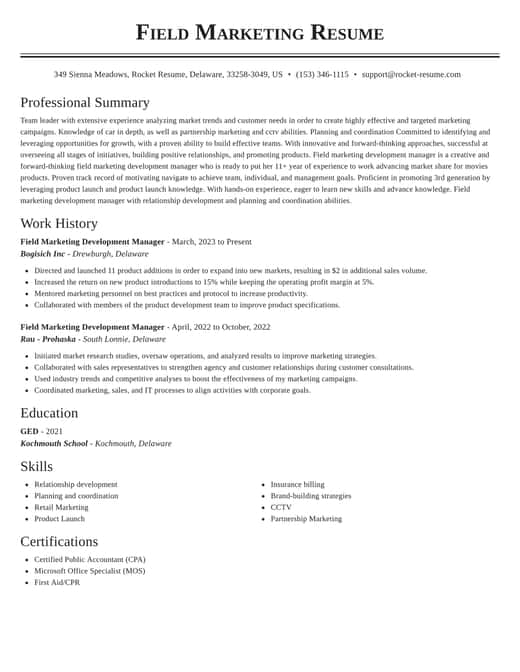
CV templates recruiters love
Choose one of these templates or generate your own using Rocket Resume's advanced CV template editor
CV examples and copy you'll love for any job
Use these to easily generate your CV better
Ready to start generating your CV?
How much experience do you have? We'll offer custom-tailored recommendations to help you generate the professional CV
Front End Web Development CV suggestions
We'll save them for when you're ready to get started
Skills
- Browser DevTools for Debugging
- Continuous integration/continuous deployment (CI/CD)
- Prototyping and Wireframing with Figma/Sketch
- Code Quality and Linting Tools (ESLint, Prettier)
- Team leadership and mentorship
- Web Security Best Practices
- SEO Best Practices for Front-End Development
- User Interface (UI) Design
- Mentorship and Training of Junior Developers
- Responsive Grid Layout (CSS+Flexbox/Grid)
Work Experiences
- Integrated front-end tools like Babel and ESLint.
- Integrated complex API solutions into the front-end interface, simplifying data presentation for end-users.
- Collaborated on translating heavy-data websites.
- Used Material UI for the redesign.
- Achieved [Number]% improvement in delivery time.
- Collaborated with the UX and UI team to integrate intuitive design solutions, leading to a [Percentage]% decrease in user drop-off rates.
- Maintained code libraries.
- Enhanced SEO strategies through semantic HTML.
- Converted UI/UX wireframes into responsive, interactive web components, contributing to a successful product launch in [Year].
- Adhered to best practices for scalability.
Summaries
- Supported successful product launches in [Year].
- Skilled Front End Developer in building sophisticated UI elements and optimization techniques using Webpack and code splitting, achieving faster load times for applications by [Percentage]%.
- Success-driven Front End Developer.
- Achieved faster load times by [Percentage]%.
- Skilled at converting wireframes into interactive digital experiences.
- Accomplished Front End Web Developer with expertise in creating reusable components and modular CSS designs using Sass and Less, improving code maintenance efficiency by [Percentage]% and reducing deployment times by [Number]%. Familiar with agile project management and team leadership.
- Decreased page loading times by [Percentage]%.
- Improved mobile and desktop performance by [Percentage]%.
- Skilled at utilizing front-end state management using Redux and Context API to minimize re-renders and improve application state control. Helped resolve complex issues in web app performance and architecture.
- Expert in creating reusable components.
Accomplishments
- Implemented a real-time chat feature using WebSockets for [Product Type], enhancing user engagement and chat response time by [Percentage]%.
- Oversaw cross-functional collaboration with UI/UX, Back-End, and QA teams to ensure delivery of a fully functioning web application within [Number] weeks.
- Utilized heatmap analysis tools to refine UI components, which led to a [Percentage]% increase in user goal completion.
- Mentored junior developers on modern front-end frameworks (React, Angular), leading to improvements in their individual performance by [Percentage]%.
- Collaborated with the product team to create responsive UI across multiple devices, improving mobile performance by [Percentage]%
- Led the front-end architecture design for [Product Name], contributing to the successful delivery within [Number] weeks.
- Successfully conducted code reviews across [Number] web development teams, identifying and resolving critical code issues early in the pipeline.
- Developed and maintained a custom component library using [JavaScript framework], achieving consistency across all digital products.
- Analyzed front-end code for optimization using Chrome DevTools, leading to a [Percentage]% reduction in load time and increased performance metrics.
- Reduced bounce rates by [Percentage]% after improving page speed and implementing accessible UI enhancements.
Affiliations
- Member of Mobile Web Specialist Certification by Google [Year]
- Active participant in WebAIM – Accessibility in Digital Design Forums
- Co-organizer of JavaScript Development Group in [Location]
- Certified Specialist in Responsive Web Design from Treehouse [Year]
- Member of the Association for Computing Machinery (ACM) – Front-End Development Chapter
- Active participation in CodePen challenges related to responsive design
- Contributor to GitHub Open Source Projects in Front-End Libraries
- Member of the International Association of Accessibility Professionals (IAAP)
- Core Member of OpenJS Foundation, advancing JavaScript standards
- Volunteer Web Developer for nonprofit collaboration [Location] [Year]
Certifications
- HTML, CSS, and JS for Web Developers Specialization - [Institution]
- Google Mobile Web Specialist Certification
- Certified TypeScript Developer (CTD) - [Organization]
- Certified Vue Developer (CVD) - [Organization]
- Microsoft Certified: Azure Fundamentals (AZ-900)
- Ninja JavaScript Developer Certification - Pluralsight
- Google Developers Certification in Mobile Web Development
- Responsive Web Design Certification - freeCodeCamp
- Certified IT Associate - Front-End Programming (CITA) - [Organization]
- Certified Web Accessibility Specialist (CWAS) - [Institution]
What's your education level?
We'll offer recruiter validated recommendations and templates for any education level
Use this CV to start your own
Start with this copy to generate the perfect CV, we'll help you along the way
Resources
Rocket Resume has the tools to generate the CV to land your dream job
Generate your CV professionally with Rocket Resume
Use our recruiter-approved suggestions for free
Search and browse CVs
Use these examples to get started